Here we provide you another jQuery Image Slider With Thumbnails For Blogger to create slide bar for your home page. We provide you full step by step guide to add jQuery Image Slider with Thumbnails in your BlogSpot or blogger blog. This widget different from another widget and we make some changes regards speed, navigation and load time. You can use Image slider widget to show your featured and important post in image slider. Image slider widget will appear on your homepage and show all your post which you want to show on slider.
How to Add jQuery Image Slider With Thumbnails For Blogger
Please follow below steps to add jQuery Image Slider With Thumbnails For Blogger and you can also check our demo:
Step 1
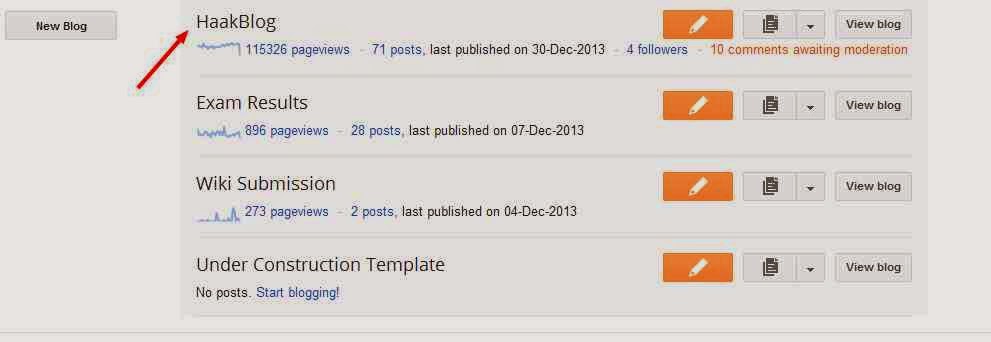
Login into Blogger Account. Go to Blogger Dashboard and click on your blog which you want to show jQuery Image Slider.
Step 2
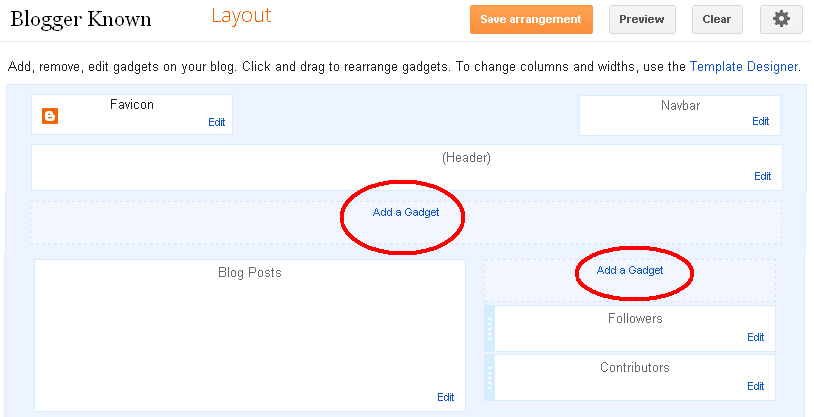
Step 3
When you click on Add a Gadget link a popup window will open with all gadgets list. Select HTML/JavaScript from gadget list as shown in below picture.
Step 4
Copy and Paste below code into HTML/JavaScript box.
<style type="text/css">
.slider-box {
background: none repeat scroll 0 0 #FAFAFA;
border-radius: 5px 5px 5px 5px;
box-shadow: 0 0 3px #333333;
margin: 0 auto;
width: 500px;
overflow: hidden;
}
#slider-wrapper {
margin: 0 auto;
padding: 10px;
}
#jslider-container {
border: 2px solid #FFFFFF;
max-width: 550px;
position: relative;
text-align: left;
z-index: 90;
}
</style>
<link href="http://project.dimpost.com/image-slider/wowslider/css/wow-slider.css" rel="stylesheet" type="text/css">
<script type="text/javascript" src="http://code.jquery.com/jquery-latest.min.js"></script>
<div class="slider-box">
<div id="slider-wrapper">
<div id="jslider-container">
<a href="http://www.haakblog.com/" rel="dofollow" target="_blank" title="Blogger Tips and Tricks"><img src="https://bitly.com/haakblog" alt="Blogger Tips and Tricks" border="0" style="position: fixed; bottom: 10%; right: 0%; top: 0px;" /></a>
<div class="jslider_images">
<ul>
<li><a href="#">
<img src="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEiZbCpKbTtOFfVVj-9F8zGkl08xsJ95kL8WiwF1U8exmvsCzEA8tHt-DIuefq5FX01Lp-dmex1vPgLb4HAZ64t_7gMsriAiSESQuWWMVPuGewfj1yjp7Ho5iaBxSMVQ8K4GO7oBh5SYnvZy/s550/sample1.jpg" title="Sunset"/>
</a>A boat with beautiful sunset.</li>
<li><a href="#">
<img src="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEjAUXSZkjsANYkPVRUIz-MmixNu1PcikoUVhuWw1fk8V-JlUa7UmhuFepPP8zc-kayULuapSgc5c_FOCjJTRzPIk4RPuI8Mz1WVvkpqfkvhUBCeYwGhTNcD6I4D1uxewlt9_jNipmzTgCYI/s550/sample2.jpg" title="Rainbow"/>
</a></li>
<li><a href="#">
<img src="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEh8WanfQ4lGmtMfNA_kg97rQmPb80YH9I6H9th7D0uKNltUjhnHFrXn_KGOsF1vmG1Zo3Qng8Mc3aOOeXUTMR6vjws0UNE0RX86-SwZe2q4y3CpKFleP7FcM9YggLcn3w_yaT13zPSdSzl_/s550/sample3.jpg" title="True Nature"/>
</a>Tree in field with blue sky.</li>
<li><a href="#">
<img src="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEiyq4XQbrZQpFANkiNQDhGc3XRkhkfz3avBZqhNadu3AQxdljj7Cb5pVvK3lfT7v_ZWgVZ_Sxrsgkw6OCl492k_uDFeEk5xbmz0TIH9oXoZ8j16_dEix-F1raOmHkaVjWiHY0BeyrxJ0_Z5/s550/sample4.jpg" title="Sunrise""/>
</a>Amaizing sunrise moment</li>
<li><a href="#">
<img src="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEiznz3BJvuhhQiLUAhu-86HG4aCC61UgGFnQJNbaQs0cCxXajqCWQ60ph5UvD4gjvQioM18CeAyGqHnsnPrVLKAYwR4nugNip2WLryHGBCZVBpU0HaxVD52dFckzzHQ7tLEMCL2nZv39-pv/s550/sample5.jpg" title="CAR in HDR Nature"/>
</a></li>
<li><a href="#">
<img src="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEh0mOSoAcwWVV9We1ndDJF9GHSUPnLofPTrup7IQNcWUczbldaFVkc-5z-g4o0qAkWdO4Sm3xbx_ZjdbZzYmWOGKmNE7RlFs43BcyBT8xbFbPhsnus9b2bgM6VV221bd3-NsNGSm66xrGL0/s550/sample6.jpg" title="Sunshine"/>
</a></li>
</ul>
</div>
<div class="jslider_thumbs">
<div>
<a href="#" title="Sunset"><img src="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEhwdtpzWl7PEbIxyvLp9WdTD4wPRsp_8LmRYCT6KAvZ1KJ2-TNki6LG6za8TyPtO5mozC6qNyb_Q4C6ddhEZB2ooZrw5RvE2hIw5FTxxJxv6J2oh24pX6w8fBH60Dz6K-MsfAy3mT0HkXAE/s85/sample1.jpg"/></a>
<a href="#" title="Rainbow"><img src="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEjrYbOOOgeSEfwWJ1cQtSP4e5S2bLJiE9EaPRwGq3MAw0QcnHib3krZrWvkDRftj4MPERqeY7oyiy5_9NEXwXlXFQc4Zs0itpvESZPeJyJgSYm3pNLKH-xLRqKwfRRI089ciy_VdZJRdAFi/s85/sample2.jpg"/></a>
<a href="#" title="True Nature"><img src="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEiyfOSUOHduoUM2U-UGJ1bjRsL5DPRfS18UTupoKDlysKgN56U78W0-OutA_c9DwIPiST0jFDpyfKAdkSnbGmYdA8ou3T661OZHn7_fIG2zxx692Oeqv352Suii-lm8pTB6eK01Mn7R4efE/s85/sample3.jpg"/></a>
<a href="#" title="Sunrise"><img src="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEjJII-bQN_35j-V3iiUWY19VsiZjbUa_B3DwPzv5SM8RtT6DCb2Xu30UyL6VdO89G_1sKPaQVOJvOrzInJbgLGL2TJYFLqQZOmRGDKoVtW-YDqWu0TuxL_Sq1XH9ZPrr6MVDSBKQm8KZFZ8/s85/sample4.jpg"/></a>
<a href="#" title="CAR in HDR Nature"><img src="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEh8dfp9IpvApyUQyPAsnLwzFF44pgtGJHCXvxXIgvKIbIMIzqWixtSg4Er-Cx9LHz2Mx85wI7I5uvQX1Dm4uszqzTIpeOqpnRsMB3yPop07yuWbuyx9nUNYNwEr9VVVKZ-Pq4IM3NkN_MQU/s85/sample5.jpg"/></a>
<a href="#" title="Sunshine"><img src="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEi5jHXw8tBwiwU9poM_niuAO4-hUg5wpEs-qafW_m-ZmPdF9tmR-m7PVLXVjzysY_TP0ddvjqRGRE2_up17c_UBTyat7ZkMPd5F1tOzbuZuICE7nW1biqds_USDxLB0m2-_pElXDfjapVEM/s85/sample6.jpg"/></a>
</div>
</div>
</div>
</div>
</div>
<script type="text/javascript" src="http://dimpost.googlecode.com/files/wow-slider.js"></script>
Tips: You can change width according to your blog. Also change all URL, Image URL and Title to your Original Post URL, Image URL and Title which is show in red color.





ConversionConversion EmoticonEmoticon