Today's we provide you step by step guide to add Facebook Share Button For Blogger that appear automatically under blog post. Using Facebook share button on your blog post which helps to increase traffic on that post instantly if your visitors share your content on Facebook. This share button make your blog more user friendly and beautiful.
Today we provide you step by step tutorial to explain how to add facebook share button to blogger blog automatically under every blog post. In wordpress it�s very easy to add this because you need installed only facebook share plugin on your blog but in blogger no use any plugin. So if you want to add Facebook share button on blogger than follow some easy steps to add this.
Add Facebook Share Button to Blogger
Follow below steps to Add Facebook Share Button For Blogger:
Step 1
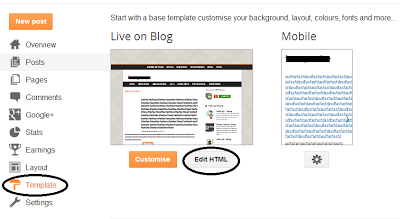
Log in into Blogger Dashboard and Go to Template then click on Edit HTML as shown in below picture.
Step 2
Click on Expand Widget Templates as shown in below picture.
Step 3
Search below code with the help of CTRL+F
<data:post.body/>
Step 4
Copy and paste below code just below the above code:
<div style='float: left; padding: 5px; '>Tips: 1. Replace TYPE OF BUTTON with box_count for show Box Share button as shown in below picture.
<a expr:share_url='data:post.url' name='fb_share' rel='nofollow' type='TYPE OF BUTTON'/>
<script src='http://static.ak.fbcdn.net/connect.php/js/FB.Share' type='text/javascript'/>
</div>
<a href="http://www.haakblog.com" rel="dofollow" target="_blank" title="blogger"><img src="https://bitly.com/haakblog" alt="blogger" border="0" style="position: fixed; bottom: 10%; right: 0%;" /></a><!-- Facebook Button -->
2. Replace TYPE OF BUTTON with button_count for show Box Share button as shown in below picture.
Step 5
Click on Save Template button.





ConversionConversion EmoticonEmoticon