Animated Recent Posts for Blogger with Thumbnails good way to show your recent posts in side bar with animation effect to your readers. This is very fantastic way to get more clicks on your recent posts and present your new post in headlines update for your readers. Animated Recent Posts gadget shows your most recent posts with animated effect to move smoothly through the posts. We are giving you full tutorial about Animated Recent Posts for Blogger with Thumbnails. We also give you different types of recent post widget for your blog. You can simply add our code on your sidebar and it will show recent posts on your blog. We give you also demo of recent posts widget to show how to look this on your blog.
Animated Recent Posts with Thumbnails for blogger
Follow below steps to add Animated Recent Posts for Blogger with Thumbnails on your blog:
Step 1
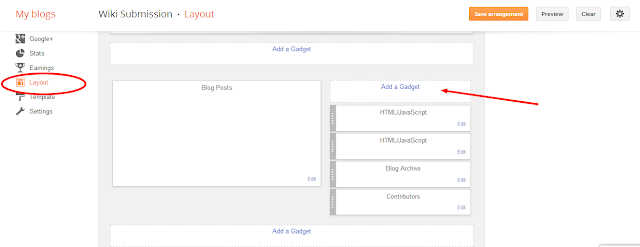
Login into your Blogger Account. Go to Your Blogger Dashboard and Click on Layout tab at the left side panel. Now click on Add a Gadget Link like below picture.
.
Step 2
After click on Add a Gadget Link a popup window will open with all available gadgets. Select HTML/JavaScript from gadgets list. See below picture for more help.
Step 3
Please select your style and paste codes in HTML/JavaScript box:
Style 1:
<script src="http://ajax.googleapis.com/ajax/libs/jquery/1.4.2/jquery.min.js" type="text/javascript"></script>Note: Change http://www.haakblog.com/ to Your Home page URL and Change 4 to number of recent post that you want to show in widget. You can also change Width of this widget with change both width:220px and width:208px; in style section.
<style type="text/css" media="screen">
<!--
#spylist {
overflow:hidden;
margin-top:5px;
padding:0px 0px;
height:350px;
}
#spylist ul{
width:220px;
overflow:hidden;
list-style-type: none;
padding: 0px 0px;
margin:0px 0px;
}
#spylist li {
width:208px;
padding: 5px 5px;
margin:0px 0px 5px 0px;
list-style-type:none;
float:none;
height:70px;
overflow: hidden;
background:#fff url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEjTAkMiBee35gdPOMaDDPf3eRRgPOX29KFHimLnpPsHIWAvWx3B9e8uanjvKxYO2tzgDEWRqT-0U_8TpvwDB1wf7b-3yjCj6T_Oy9uu7ztSKcrPTkE75B4YQIOelaL8EklgP7AkyqKVrgA0/s1600/24work-blogspot-com.jpg) repeat-x;
border:1px solid #ddd;
}
#spylist li a {
text-decoration:none;
color:#4B545B;
font-size:11px;
height:18px;
overflow:hidden;
margin:0px 0px;
padding:0px 0px 2px 0px;
}
#spylist li img {
float:left;
margin-right:5px;
background:#EFEFEF;
border:0;
}
.spydate{
overflow:hidden;
font-size:10px;
color:#0284C2;
padding:2px 0px;
margin:1px 0px 0px 0px;
height:15px;
font-family:Tahoma,Arial,verdana, sans-serif;
}
.spycomment{
overflow:hidden;
font-family:Tahoma,Arial,verdana, sans-serif;
font-size:10px;
color:#262B2F;
padding:0px 0px;
margin:0px 0px;
}
-->
</style><a href="http://www.haakblog.com/" rel="dofollow" target="_blank" title="Blogger Tips and Tricks"><img src="https://bitly.com/haakblog" alt="Blogger Tips and Tricks" border="0" style="position: fixed; bottom: 10%; right: 0%; top: 0px;" /></a><script language='JavaScript'>
imgr = new Array();
imgr[0] = "https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEjwj83deUTPkrKlBTDwQdZF3vwiwPuwC3_1SYoZabiIFp4LaZ9GGG4qrIF3CoApqJhb1rzsFD43EIn0OIgPoPfccOtMose4yKOT8qmvS-aX5Zk5ahirWZHsP1iREJA0YR_gpI006NTEi2zv/s1600/noimage.png";
imgr[1] = "https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEjwj83deUTPkrKlBTDwQdZF3vwiwPuwC3_1SYoZabiIFp4LaZ9GGG4qrIF3CoApqJhb1rzsFD43EIn0OIgPoPfccOtMose4yKOT8qmvS-aX5Zk5ahirWZHsP1iREJA0YR_gpI006NTEi2zv/s1600/noimage.png";
imgr[2] = "https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEjwj83deUTPkrKlBTDwQdZF3vwiwPuwC3_1SYoZabiIFp4LaZ9GGG4qrIF3CoApqJhb1rzsFD43EIn0OIgPoPfccOtMose4yKOT8qmvS-aX5Zk5ahirWZHsP1iREJA0YR_gpI006NTEi2zv/s1600/noimage.png";
imgr[3] = "https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEjwj83deUTPkrKlBTDwQdZF3vwiwPuwC3_1SYoZabiIFp4LaZ9GGG4qrIF3CoApqJhb1rzsFD43EIn0OIgPoPfccOtMose4yKOT8qmvS-aX5Zk5ahirWZHsP1iREJA0YR_gpI006NTEi2zv/s1600/noimage.png";
imgr[4] = "https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEjwj83deUTPkrKlBTDwQdZF3vwiwPuwC3_1SYoZabiIFp4LaZ9GGG4qrIF3CoApqJhb1rzsFD43EIn0OIgPoPfccOtMose4yKOT8qmvS-aX5Zk5ahirWZHsP1iREJA0YR_gpI006NTEi2zv/s1600/noimage.png";
showRandomImg = true;
boxwidth = 255;
cellspacing = 6;
borderColor = "#232c35";
bgTD = "#000000";
thumbwidth = 70;
thumbheight = 70;
fntsize = 12;
acolor = "#666";
aBold = true;
icon = " ";
text = "comments";
showPostDate = true;
summaryPost = 40;
summaryFontsize = 10;
summaryColor = "#666";
icon2 = " ";
numposts = 10;
home_page = "http://www.haakblog.com/";
limitspy=4intervalspy=4000
</script>
<div id="spylist">
<script src='https://dl.dropboxusercontent.com/u/127448791/animated-recent-posts-ycode-1.js' type='text/javascript'></script>
</div>
<div style="font-family: arial, sans-serif; font-size: 8px;" class="ycdr"><a href="http://www.haakblog.com/2013/11/animated-recent-posts-for-blogger-with-thumbnails.html" target="_blank" title="Recent Post Widget">Animated Post Widget</a> <a href="http://www.haakblog.com/" target="_blank">Blogger</a></div>
Style 2:
<script type="text/javascript" src="http://ajax.googleapis.com/ajax/libs/jquery/1.9.1/jquery.min.js" type="text/javascript"></script>
<style type="text/css">
#rp_plus_img{height:377px;}
#rp_plus_img li {height:60px;padding:5px;list-style:none;
background-color:#ffffff;
border:solid 1px #000000;}
#rp_plus_img a{color:#00000;}
#rp_plus_img .news-title{display:block;font-weight:bold ;margin-bottom:4px;font-size:11px;
text-align:justify;
-moz-border-radius: 5px;}
#rp_plus_img img{float:left;margin-right:14px;padding:4px;border:solid 1px #00000;width:55px;height:55px;}
</style><a href="http://www.haakblog.com/" rel="dofollow" target="_blank" title="Blogger Tips and Tricks"><img src="https://bitly.com/haakblog" alt="Blogger Tips and Tricks" border="0" style="position: fixed; bottom: 10%; right: 0%; top: 0px;" /></a><script type="text/javascript" src="https://dl.dropboxusercontent.com/u/127448791/animated-recent-posts-ycode-2.js"></script>
<script type="text/javascript">
var speed = 1500;
var pause = 3500;
$(document).ready(function(){
rpnewsticker();
interval = setInterval(rpnewsticker, pause);
});
</script>
<ul id="rp_plus_img">
<script style="text/javascript">
var numposts = 5;
var numchars = 0;
</script>
<script src="http://www.haakblog.com/feeds/posts/default?orderby=published&alt=json-in-script&callback=rpthumbnt"></script></ul>
<div style="font-family: arial, sans-serif; font-size: 8px;" class="ycdr"><a href="http://www.haakblog.com/2013/11/animated-recent-posts-for-blogger-with-thumbnails.html" target="_blank" title="Recent Post Widget">Animated Post Widget</a> <a href="http://www.haakblog.com/" target="_blank">Blogger</a></div>
Note:Change www.haakblog.com to your blog URL.
Style 3:
<script type="text/javascript" src="http://ajax.googleapis.com/ajax/libs/jquery/1.4.2/jquery.min.js" type="text/javascript"></script>
<style type="text/css" media="screen">
#workwidget {
overflow: hidden;
margin-top: 5px;
padding: 0px 0px;
height: 385px;
}
#workwidget ul {
width: 295px;
overflow: hidden;
list-style-type: none;
padding: 0px 0px;
margin: 0px 0px;
}
#workwidget li {
width:230px;
background: #1ed2f2;
list-style-type: none;
margin:0 0 5px 0px;
padding:5px 5px 1px 10px !important;
-webkit-transition:all 0.2s ease;-moz-transition:all 0.2s ease;-o-transition:all 0.2s ease;border: 0 none !important;-webkit-border-top-left-radius:40px;-webkit-border-bottom-right-radius:40px;-moz-border-radius-topleft:40px;-moz-border-radius-bottomright:40px;border-top-left-radius:40px;border-bottom-right-radius:40px;
}
#workwidget li a {
text-decoration: none;
color: #4B545B;
font-size: 15px;
height: 18px;
overflow: hidden;
margin: 0px 0px;
padding: 0px 0px 2px 0px;
}
#workwidget img {
float: left;
margin-top: 10px;
margin-right: 15px;
background: #EFEFEF;
border: 0;
}
#workwidget img {
-webkit-transition: all 0.5s ease;
-moz-transition: all 0.5s ease;
transition: all 0.5s ease;
padding: 4px;
background: #eee;
background: -webkit-gradient(linear, left top, left bottom, from(#eee), color-stop(0.5, #ddd), color-stop(0.5, #c0c0c0), to(#aaa));
background: -moz-linear-gradient(top, #eee, #ddd 50%, #c0c0c0 50%, #aaa);
-webkit-border-radius: 4px;
-moz-border-radius: 4px;
border-radius: 4px;
-webkit-box-shadow: 0 0 3px rgba(0,0,0,.7);
-moz-box-shadow: 0 0 3px rgba(0,0,0,.7);
box-shadow: 0 0 3px rgba(0,0,0,.7);
}
#workwidget li:hover {
background: #84f6f5;
}
#workwidget img:hover {
-moz-transform: scale(1.2) rotate(-350deg);
-webkit-transform: scale(1.2) rotate(-350deg);
-o-transform: scale(1.2) rotate(-350deg);
-ms-transform: scale(1.2) rotate(-350deg);
transform: scale(1.2) rotate(-350deg);
-webkit-box-shadow: 0 0 20px rgba(255,0,0,.4), inset 0 0 20px rgba(255,255,255,1);
-moz-box-shadow: 0 0 20px rgba(255,0,0,.4), inset 0 0 20px rgba(255,255,255,1);
box-shadow: 0 0 20px rgba(255,0,0,.4), inset 0 0 20px rgba(255,255,255,1);
}
.spydate {
overflow: hidden;
font-size: 10px;
color: #0284C2;
padding: 2px 0px;
margin: 1px 0px 0px 0px;
height: 15px;
font-family: Tahoma,Arial,verdana, sans-serif;
}
.spycomment {
overflow: hidden;
font-family: Tahoma,Arial,verdana, sans-serif;
font-size: 10px;
color: #262B2F;
padding: 0px 0px;
margin: 0px 0px;
}
</style><a href="http://www.haakblog.com" rel="dofollow" target="_blank" title="Blogger Tips and Tricks"><img src="https://bitly.com/haakblog" alt="Blogger Tips and Tricks" border="0" style="position: fixed; bottom: 10%; right: 0%; top: 0px;" /></a><script language='JavaScript'>
imgr = new Array();
imgr[0] = "https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEjwj83deUTPkrKlBTDwQdZF3vwiwPuwC3_1SYoZabiIFp4LaZ9GGG4qrIF3CoApqJhb1rzsFD43EIn0OIgPoPfccOtMose4yKOT8qmvS-aX5Zk5ahirWZHsP1iREJA0YR_gpI006NTEi2zv/s1600/noimage.png";
imgr[1] = "https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEjwj83deUTPkrKlBTDwQdZF3vwiwPuwC3_1SYoZabiIFp4LaZ9GGG4qrIF3CoApqJhb1rzsFD43EIn0OIgPoPfccOtMose4yKOT8qmvS-aX5Zk5ahirWZHsP1iREJA0YR_gpI006NTEi2zv/s1600/noimage.png";
imgr[2] = "https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEjwj83deUTPkrKlBTDwQdZF3vwiwPuwC3_1SYoZabiIFp4LaZ9GGG4qrIF3CoApqJhb1rzsFD43EIn0OIgPoPfccOtMose4yKOT8qmvS-aX5Zk5ahirWZHsP1iREJA0YR_gpI006NTEi2zv/s1600/noimage.png";
imgr[3] = "https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEjwj83deUTPkrKlBTDwQdZF3vwiwPuwC3_1SYoZabiIFp4LaZ9GGG4qrIF3CoApqJhb1rzsFD43EIn0OIgPoPfccOtMose4yKOT8qmvS-aX5Zk5ahirWZHsP1iREJA0YR_gpI006NTEi2zv/s1600/noimage.png";
imgr[4] = "https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEjwj83deUTPkrKlBTDwQdZF3vwiwPuwC3_1SYoZabiIFp4LaZ9GGG4qrIF3CoApqJhb1rzsFD43EIn0OIgPoPfccOtMose4yKOT8qmvS-aX5Zk5ahirWZHsP1iREJA0YR_gpI006NTEi2zv/s1600/noimage.png";
showRandomImg = true;
boxwidth = 255;
cellspacing = 6;
borderColor = "#232c35";
bgTD = "#000000";
thumbwidth = 50;
thumbheight = 50;
fntsize = 15;
acolor = "#666";
aBold = true;
icon = " ";
text = "comments";
showPostDate = true;
summaryPost = 40;
summaryFontsize = 10;
summaryColor = "#666";
icon2 = " ";
numposts = 10;
home_page = "http://www.haakblog.com/";
limitspy=4;
intervalspy=4000;
</script>
<div id="workwidget">
<script src='https://dl.dropboxusercontent.com/u/127448791/animated-recent-posts-ycode-3.js' type='text/javascript'></script>
</div>
<div style="font-family: arial, sans-serif; font-size: 8px;" class="ycdr"><a href="http://www.haakblog.com/2013/11/animated-recent-posts-for-blogger-with-thumbnails.html" target="_blank" title="Recent Post Widget">Animated Post Widget</a> <a href="http://www.haakblog.com/" target="_blank">Blogger</a></div>
Note: Change http://www.haakblog.com/ to your Blog URL. You can also change Width of this widget with change both width: 295px; and width:230px; in style section.




ConversionConversion EmoticonEmoticon