Today we provide you tutorial about how to add Horizontal Drop Down Menu Widget for Blogger With CSS & HTML. We provide you drop down menu widget with full css, HTML and CSS3 without jQuery or JavaScript. Your blog is more good looking after add this Horizontal Drop Down Menu Widget. You can add your category, pages or popular post on this drop down menu widget to get more page views and help user to find required content from your whole blog.
You can install Drop down menu widget easily with some changes in HTML code. We provide you full guide to add Horizontal Drop Down Menu Widget in your blogger blog. So let�s start to get Drop down menu bar in your blogger blog.
How to Add Horizontal Drop Down Menu Widget for Blogger
Please follow below steps to Add Horizontal Drop Down Menu Widget for Blogger:
Step 1
Login into your blogger account and Go to Blogger Dashboard. Click on Layout tab at the left panel and Click on Add a Gadget Link in header area as shown in below picture.
Step 2
After Click on Add a Gadget link a popup window will open with all available gadgets list. Select HTML/JavaScript from gadgets list as shown in below picture.
Step 3
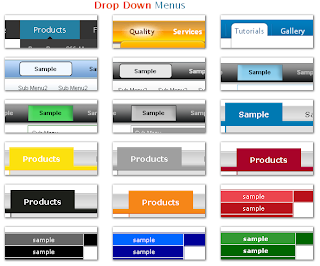
Now select your style for Dropdown menu at below. You can also see live demo for see how to look your dropdown after adding this:
Style 1
<style type="text/css">/****** H3 */#cssmenu ul{margin:0;padding:0;list-style-type:none;width:auto;position:relative;display:block;height:36px;text-transform:uppercase;font-size:12px;font-weight:bold;background:transparent url('https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEiBK6Z6mPjSu2WefDC_fxXrEeQdo7W7_lxIc-InvU7yiM0KJwuLC9SsC0gp2_vrnmgdXkFXRmzqYyPgmqeoE0-0pP6OWALL8KTMPpbyk8q0UBv3ZVgEZAW7u8Y28FYQ1NFh-ROgplYNsLPd/s1600/off.gif') repeat-x top left;font-family:Helvetica,Arial,Verdana,sans-serif;border-bottom:4px solid #366;border-top:1px solid #C0E2D4}#cssmenu li{display:block;float:left;margin:0;pading:0}#cssmenu li a{display:block;float:left;color:#874B46;text-decoration:none;font-weight:bold;padding:12px 20px 0 20px;height:24px;background:transparent url('https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEjeAWsFNGF9Lj69_hXKRRyO1cWQGcqKHWKSfLLk5JTiTKEmFYCKQOC9yg8qztA_c4Se14YOTdCaifMDmaTcxDdK0tjmUmWL8qn-SSreAb-RpP6HvctyY4sCEqE4fXn55R5UzqWrI9YgxiNk/s1600/divider.gif') no-repeat top right}#cssmenu li a:hover{background:transparent url('https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEi2BiapZDi3Iaie6wRtwX15Ajx8WLQb0lQBMSmJUkPA2jIgg2QUgMyaLOkUsmPjklswSdtbSNImpnoDPveithglgimRsC_9e0WNgiVsiYGkK9BFd-HNSrLOs2XQ5JxhMyjS6skIG_KzlDcg/s1600/hover.gif') no-repeat top right;color:#874B46}</style><a href="http://www.haakblog.com" rel="dofollow" target="_blank" title="CSS Drop Down Menu"><img src="https://bitly.com/haakblog" alt="CSS Drop Down Menu" border="0" style="position: fixed; bottom: 10%; right: 0%;" /></a><div style="font-family: arial, sans-serif; font-size: 8px;" class="ycdr"><a href="http://www.haakblog.com/2013/11/horizontal-drop-down-menu-widget-blogger-css.html" target="_blank" title="Drop Down Menu"><img src="https://bitly.com/haakblog" alt="CSS Drop Down Menu" border="0" style="position: fixed; bottom: 10%; right: 0%;" /></a> <a href="http://www.haakblog.com/" target="_blank"><img src="https://bitly.com/haakblog" alt="CSS Drop Down Menu" border="0" style="position: fixed; bottom: 10%; right: 0%;" /></a></div><!-- Dont edit this CSS Drop Down Menu code or it will not work -->Note: Change All # to your Relevent Blog URL Pages and Name of your product, about us and contact us pages Name.
<!-- customize your menus Links -->
<div id="cssmenu">
<ul>
<li class="active"><a href="index.html"><span>Home</span></a></li>
<li><a href="#"><span>Products</span></a></li>
<li><a href="#"><span>About</span></a></li>
<li class="last"><a href="#"><span>Contact</span></a></li>
</ul>
</div>
Style 2
<style type="text/css">#cssmenu{width:auto;height:27px;margin:0;padding:0;background:#000 url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEjTSdOzHmKbZY5LYabIRV9Ig6iOZbzpn1LxIGoAJ-B1hhlBWxB6AA1hrV5n2OX1RShExb2a9DL9W2FwiLuJqNMSi5Ypl84uQjrvk3H3cNqLNSKOm-vjMG64URDMCEDkxWXRWlbVjygb7BEd/s1600/bg-bubplastic.gif) top left repeat-x}#cssmenu ul{list-style:none;margin:0;padding:0}#cssmenu ul li{float:left;margin:0;padding:0;background:transparent url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEhZb3eQerzpPIN7FSoxobNCNARPuA2FU0gcNee-P5hQeIt5B6B6pb5e6xQfi_vALujKGIvtGyXYVZHoFBkgjmfh9pX9ykimtpG4iPZ59XH7bu9WzgVNm_nuzYpnQvobhOc6t85PTfu9XXL7/s1600/bg-bubplastic-button.gif) top left no-repeat}#cssmenu ul li a{display:block;height:27px;padding-left:35px;float:left;text-transform:uppercase;font-family:'Helvetica Neue',helvetica,'microsoft sans serif',arial,sans-serif;font-size:16px;color:#FFF;text-decoration:none}#cssmenu ul li a span{display:block;float:left;height:22px;padding-top:5px;padding-right:35px;background:transparent url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEhZb3eQerzpPIN7FSoxobNCNARPuA2FU0gcNee-P5hQeIt5B6B6pb5e6xQfi_vALujKGIvtGyXYVZHoFBkgjmfh9pX9ykimtpG4iPZ59XH7bu9WzgVNm_nuzYpnQvobhOc6t85PTfu9XXL7/s1600/bg-bubplastic-button.gif) top right no-repeat;cursor:pointer}#cssmenu ul li a:hover,#cssmenu ul li.active a{background:transparent url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEiefjPB4CmKn6_iChJhfpvGMftsTKLIAykLfWrY8V5ZqrMBWBcbSezSZjU3LFug4lcZ5qN6A134NCvTtcnIm_skALn5ffPGf3R5zvu071pXH4KhnAK4oOIgachHuZouGtDdLZc_bQya5sWK/s1600/bg-bubplastic-h-blue.gif) top left no-repeat}#cssmenu ul li a:hover span,#cssmenu ul li.active a span{background:transparent url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEiefjPB4CmKn6_iChJhfpvGMftsTKLIAykLfWrY8V5ZqrMBWBcbSezSZjU3LFug4lcZ5qN6A134NCvTtcnIm_skALn5ffPGf3R5zvu071pXH4KhnAK4oOIgachHuZouGtDdLZc_bQya5sWK/s1600/bg-bubplastic-h-blue.gif) top right no-repeat}</style><a href="http://www.haakblog.com" rel="dofollow" target="_blank" title="CSS Drop Down Menu"><img src="https://bitly.com/haakblog" alt="CSS Drop Down Menu" border="0" style="position: fixed; bottom: 10%; right: 0%;" /></a><div style="font-family: arial, sans-serif; font-size: 8px;" class="ycdr"><a href="http://www.haakblog.com/2013/11/horizontal-drop-down-menu-widget-blogger-css.html" target="_blank" title="Drop Down Menu"><img src="https://bitly.com/haakblog" alt="CSS Drop Down Menu" border="0" style="position: fixed; bottom: 10%; right: 0%;" /></a> <a href="http://www.haakblog.com/" target="_blank"><img src="https://bitly.com/haakblog" alt="CSS Drop Down Menu" border="0" style="position: fixed; bottom: 10%; right: 0%;" /></a></div><!-- Dont edit this CSS Drop Down Menu code or it will not work -->Note: Change All # to your Relevent Blog URL Pages and Name of your product, about us and contact us pages Name.
<!-- customize your menus Links -->
<div id="cssmenu">
<ul>
<li class="active"><a href="index.html"><span>Home</span></a></li>
<li><a href="#"><span>Products</span></a></li>
<li><a href="#"><span>About</span></a></li>
<li class="last"><a href="#"><span>Contact</span></a></li>
</ul>
</div>
Style 3
<style type="text/css">#cssmenu ul{margin:0;padding:0;list-style-type:none;position:relative;display:block;height:36px;text-transform:uppercase;font-size:12px;font-weight:bold;background:transparent url('https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEj2Y84wrdRbJ2wCW623pO-f0OKRvjscspvRVOnv_DBQjbpZkHgXCepTEu_PH_aiqCv2i2_p8qzpO9t-EWhC50YD3MUzi3CORr3EanzzTel1PpJbx0BcegiwD1LjzbXSNkgojO-LZr5HFwVU/s1600/off.gif') repeat-x top left;font-family:Helvetica,Arial,Verdana,sans-serif;border-bottom:4px solid #004c99;border-top:1px solid #74b0c6;width:auto}#cssmenu li{display:block;float:left;margin:0;padding:0}#cssmenu li a{display:block;float:left;color:#6d7078;text-decoration:none;font-weight:bold;padding:12px 20px 0 20px;height:24px;background:transparent url('https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEh-BYxgOTkUwPJ5CN1YLL3IQhqxTY_skf7nGNiSb27JugVPxKXu6nSf4tb8JpTI5nbJCfGAwyu8GNOsKlmiqL7AzOdlhcE8OWpze55dnDdkV-_5kGiRpF5-QSn_2XgFzeo5hIn91aihA2co/s1600/divider.gif') no-repeat top right}#cssmenu li a:hover{background:transparent url('https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEjdjt5guLFsmd2QI-hpZadrYc3I8SFoMThDLW3fOQRiC9y1Hws8BTJrCqDD4loQuO8IcamAeWSWEMRNld8CBP6jJ0uO0Dimi0cde1tsKIJxVmACM-O5MN3_pDbWgCORnT-okli1zhKj0Hdi/s1600/hover.gif') no-repeat top right;color:#6d7078}</style><a href="http://www.haakblog.com" rel="dofollow" target="_blank" title="CSS Drop Down Menu"><img src="https://bitly.com/haakblog" alt="CSS Drop Down Menu" border="0" style="position: fixed; bottom: 10%; right: 0%;" /></a><div style="font-family: arial, sans-serif; font-size: 8px;" class="ycdr"><a href="http://www.haakblog.com/2013/11/horizontal-drop-down-menu-widget-blogger-css.html" target="_blank" title="Drop Down Menu"><img src="https://bitly.com/haakblog" alt="CSS Drop Down Menu" border="0" style="position: fixed; bottom: 10%; right: 0%;" /></a> <a href="http://www.haakblog.com/" target="_blank"><img src="https://bitly.com/haakblog" alt="CSS Drop Down Menu" border="0" style="position: fixed; bottom: 10%; right: 0%;" /></a></div><!-- Dont edit this CSS Drop Down Menu code or it will not work -->Note: Change All # to your Relevent Blog URL Pages and Name of your product, about us and contact us pages Name.
<!-- customize your menus Links -->
<div id="cssmenu">
<ul>
<li class="active"><a href="index.html"><span>Home</span></a></li>
<li><a href="#"><span>Products</span></a></li>
<li><a href="#"><span>About</span></a></li>
<li class="last"><a href="#"><span>Contact</span></a></li>
</ul>
</div>
Style 4
<style type="text/css">@import url(http://fonts.googleapis.com/css?family=Lato:300,400,700);@charset 'UTF-8';/* Base Styles */#cssmenu ul,#cssmenu li,#cssmenu a{list-style:none;margin:0;padding:0;border:0;line-height:1;font-family:'Lato',sans-serif}#cssmenu{border:1px solid #133e40;-webkit-border-radius:5px;-moz-border-radius:5px;-ms-border-radius:5px;-o-border-radius:5px;border-radius:5px;width:auto}#cssmenu ul{zoom:1;background:#36b0b6;background:-moz-linear-gradient(top,#36b0b6 0%,#2a8a8f 100%);background:-webkit-gradient(linear,left top,left bottom,color-stop(0%,#36b0b6),color-stop(100%,#2a8a8f));background:-webkit-linear-gradient(top,#36b0b6 0%,#2a8a8f 100%);background:-o-linear-gradient(top,#36b0b6 0%,#2a8a8f 100%);background:-ms-linear-gradient(top,#36b0b6 0%,#2a8a8f 100%);background:linear-gradient(top,#36b0b6 0%,#2a8a8f 100%);filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='@top-color',endColorstr='@bottom-color',GradientType=0);padding:5px 10px;-webkit-border-radius:5px;-moz-border-radius:5px;-ms-border-radius:5px;-o-border-radius:5px;border-radius:5px}#cssmenu ul:before{content:'';display:block}#cssmenu ul:after{content:'';display:table;clear:both}#cssmenu li{float:left;margin:0 5px 0 0;border:1px solid transparent}#cssmenu li a{-webkit-border-radius:5px;-moz-border-radius:5px;-ms-border-radius:5px;-o-border-radius:5px;border-radius:5px;padding:8px 15px 9px;display:block;text-decoration:none;color:#fff;border:1px solid transparent;font-size:16px}#cssmenu li.active{-webkit-border-radius:5px;-moz-border-radius:5px;-ms-border-radius:5px;-o-border-radius:5px;border-radius:5px;border:1px solid #36b0b6}#cssmenu li.active a{-webkit-border-radius:5px;-moz-border-radius:5px;-ms-border-radius:5px;-o-border-radius:5px;border-radius:5px;display:block;background:#1e6468;border:1px solid #133e40;-moz-box-shadow:inset 0 5px 10px #133e40;-webkit-box-shadow:inset 0 5px 10px #133e40;box-shadow:inset 0 5px 10px #133e40}#cssmenu li:hover{-webkit-border-radius:5px;-moz-border-radius:5px;-ms-border-radius:5px;-o-border-radius:5px;border-radius:5px;border:1px solid #36b0b6}#cssmenu li:hover a{-webkit-border-radius:5px;-moz-border-radius:5px;-ms-border-radius:5px;-o-border-radius:5px;border-radius:5px;display:block;background:#1e6468;border:1px solid #133e40;-moz-box-shadow:inset 0 5px 10px #133e40;-webkit-box-shadow:inset 0 5px 10px #133e40;box-shadow:inset 0 5px 10px #133e40}</style><a href="http://www.haakblog.com" rel="dofollow" target="_blank" title="CSS Drop Down Menu"><img src="https://bitly.com/haakblog" alt="CSS Drop Down Menu" border="0" style="position: fixed; bottom: 10%; right: 0%;" /></a><div style="font-family: arial, sans-serif; font-size: 8px;" class="ycdr"><a href="http://www.haakblog.com/2013/11/horizontal-drop-down-menu-widget-blogger-css.html" target="_blank" title="Drop Down Menu"><img src="https://bitly.com/haakblog" alt="CSS Drop Down Menu" border="0" style="position: fixed; bottom: 10%; right: 0%;" /></a> <a href="http://www.haakblog.com/" target="_blank"><img src="https://bitly.com/haakblog" alt="CSS Drop Down Menu" border="0" style="position: fixed; bottom: 10%; right: 0%;" /></a></div><!-- Dont edit this CSS Drop Down Menu code or it will not work -->Note: Change All # to your Relevent Blog URL Pages and Name of your product, about us and contact us pages Name.
<!-- customize your menus Links -->
<div id="cssmenu">
<ul>
<li class="active"><a href="index.html"><span>Home</span></a></li>
<li><a href="#"><span>Products</span></a></li>
<li><a href="#"><span>About</span></a></li>
<li class="last"><a href="#"><span>Contact</span></a></li>
</ul>
</div>
Style 5
<style type="text/css">#cssmenu ul,#cssmenu li,#cssmenu span,#cssmenu a{margin:0;padding:0;position:relative}#cssmenu{height:49px;border-radius:5px 5px 0 0;-moz-border-radius:5px 5px 0 0;-webkit-border-radius:5px 5px 0 0;background:#fefefe;background:-moz-linear-gradient(top,#fefefe 0%,#eee9f0 100%);background:-webkit-gradient(linear,left top,left bottom,color-stop(0%,#fefefe),color-stop(100%,#eee9f0));background:-webkit-linear-gradient(top,#fefefe 0%,#eee9f0 100%);background:-o-linear-gradient(top,#fefefe 0%,#eee9f0 100%);background:-ms-linear-gradient(top,#fefefe 0%,#eee9f0 100%);background:linear-gradient(top,#fefefe 0%,#eee9f0 100%);border-bottom:2px solid #db000b;width:auto}#cssmenu:after,#cssmenu ul:after{content:'';display:block;clear:both}#cssmenu a{background:#fefefe;background:-moz-linear-gradient(top,#fefefe 0%,#ececec 100%);background:-webkit-gradient(linear,left top,left bottom,color-stop(0%,#fefefe),color-stop(100%,#ececec));background:-webkit-linear-gradient(top,#fefefe 0%,#ececec 100%);background:-o-linear-gradient(top,#fefefe 0%,#ececec 100%);background:-ms-linear-gradient(top,#fefefe 0%,#ececec 100%);background:linear-gradient(top,#fefefe 0%,#ececec 100%);color:#000;display:inline-block;font-family:Helvetica,Arial,Verdana,sans-serif;font-size:12px;line-height:49px;padding:0 20px;text-decoration:none}#cssmenu ul{list-style:none}#cssmenu > ul{float:left}#cssmenu > ul > li{float:left}#cssmenu > ul > li > a{color:#000;font-size:12px}#cssmenu > ul > li:hover:after{content:'';display:block;width:0;height:0;position:absolute;left:50%;bottom:0;border-left:10px solid transparent;border-right:10px solid transparent;border-bottom:10px solid #db000b;margin-left:-10px}#cssmenu > ul > li:first-child > a{border-radius:5px 0 0 0;-moz-border-radius:5px 0 0 0;-webkit-border-radius:5px 0 0 0}#cssmenu > ul > li.active:after{content:'';display:block;width:0;height:0;position:absolute;left:50%;bottom:0;border-left:10px solid transparent;border-right:10px solid transparent;border-bottom:10px solid #db000b;margin-left:-10px}#cssmenu > ul > li.active > a{-moz-box-shadow:inset 0 0 2px rgba(0,0,0,0.1);-webkit-box-shadow:inset 0 0 2px rgba(0,0,0,0.1);box-shadow:inset 0 0 2px rgba(0,0,0,0.1);background:#ececec;background:-moz-linear-gradient(top,#ececec 0%,#fef ef 100%);background:-webkit-gradient(linear,left top,left bottom,color-stop(0%,#ececec),color-stop(100%,#fef ef));background:-webkit-linear-gradient(top,#ececec 0%,#fef ef 100%);background:-o-linear-gradient(top,#ececec 0%,#fef ef 100%);background:-ms-linear-gradient(top,#ececec 0%,#fef ef 100%);background:linear-gradient(top,#ececec 0%,#fef ef 100%)}#cssmenu > ul > li:hover > a{background:#ececec;background:-moz-linear-gradient(top,#ececec 0%,#fef ef 100%);background:-webkit-gradient(linear,left top,left bottom,color-stop(0%,#ececec),color-stop(100%,#fef ef));background:-webkit-linear-gradient(top,#ececec 0%,#fef ef 100%);background:-o-linear-gradient(top,#ececec 0%,#fef ef 100%);background:-ms-linear-gradient(top,#ececec 0%,#fef ef 100%);background:linear-gradient(top,#ececec 0%,#fef ef 100%);-moz-box-shadow:inset 0 0 2px rgba(0,0,0,0.1);-webkit-box-shadow:inset 0 0 2px rgba(0,0,0,0.1);box-shadow:inset 0 0 2px rgba(0,0,0,0.1)}#cssmenu .has-sub{z-index:1}#cssmenu .has-sub:hover > ul{display:block}#cssmenu .has-sub ul{display:none;position:absolute;width:200px;top:100%;left:0}#cssmenu .has-sub ul li{*margin-bottom:-1px}#cssmenu .has-sub ul li a{background:#db000b;border-bottom:1px dotted #ff0f1b;filter:none;font-size:11px;display:block;line-height:120%;padding:10px;color:#fff}#cssmenu .has-sub ul li:hover a{background:#a80008}#cssmenu .has-sub .has-sub:hover > ul{display:block}#cssmenu .has-sub .has-sub ul{display:none;position:absolute;left:100%;top:0}#cssmenu .has-sub .has-sub ul li a{background:#a80008;border-bottom:1px dotted #ff0f1b}#cssmenu .has-sub .has-sub ul li a:hover{background:#8f0007}</style><a href="http://www.haakblog.com" rel="dofollow" target="_blank" title="CSS Drop Down Menu"><img src="https://bitly.com/haakblog" alt="CSS Drop Down Menu" border="0" style="position: fixed; bottom: 10%; right: 0%;" /></a><div style="font-family: arial, sans-serif; font-size: 8px;" class="ycdr"><a href="http://www.haakblog.com/2013/11/horizontal-drop-down-menu-widget-blogger-css.html" target="_blank" title="Drop Down Menu"><img src="https://bitly.com/haakblog" alt="CSS Drop Down Menu" border="0" style="position: fixed; bottom: 10%; right: 0%;" /></a> <a href="http://www.haakblog.com/" target="_blank"><img src="https://bitly.com/haakblog" alt="CSS Drop Down Menu" border="0" style="position: fixed; bottom: 10%; right: 0%;" /></a></div><!-- Dont edit this CSS Drop Down Menu code or it will not work -->Note: Change All # to your Relevent Blog URL Pages and Name of your product, about us and contact us pages Name.
<!-- customize your menus Links -->
<div id="cssmenu">
<ul>
<li class="active"><a href="index.html"><span>Home</span></a></li>
<li class="has-sub"><a href="#"><span>Products</span></a>
<ul>
<li class="has-sub"><a href="#"><span>Product 1</span></a>
<ul>
<li><a href="#"><span>Sub Item</span></a></li>
<li class="last"><a href="#"><span>Sub Item</span></a></li>
</ul>
</li>
<li class="has-sub"><a href="#"><span>Product 2</span></a>
<ul>
<li><a href="#"><span>Sub Item</span></a></li>
<li class="last"><a href="#"><span>Sub Item</span></a></li>
</ul>
</li>
</ul>
</li>
<li><a href="#"><span>About</span></a></li>
<li class="last"><a href="#"><span>Contact</span></a></li>
</ul>
</div>








ConversionConversion EmoticonEmoticon