Many blogger want to implement Click to Drop Down Menu Widget for their blogger blog in sidebar but they do not know how to do this. We provide you full code to add Click to Drop Down Menu Widget for Blogger and you can easily add to your blog.
Click to Drop Down Menu Widget help to boost the traffic on your posts and passing on the link juice via your home page. Click to Drop Down Menu Widget that helps you to implement very good looking drop down menu in your sidebar.
Click to Drop Down Menu Widget for Blogger
Follow the below steps to add Click to Drop Down Menu Widget for Blogger blogs:
Step 1
Go to Blogger Dashboard.
Step 2
Go to Layout and click on Add a Gadget Link as shown in below picture.
Step 3
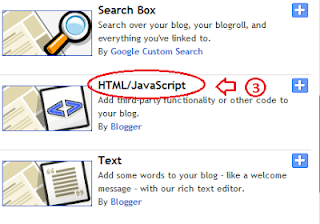
Now add HTML/JavaScript widget from list.
Step 4
Copy and Paste Below code into box:
<div class="msg_list">Tips: Change Heading#1 & Heading#2 to your heading and change Link Name 1 & Link Name 2 to your Link Name and Hyper Link with your link.
<p class="msg_head">Heading #1</p>
<div class="msg_body">
<ul>
<li>
<a href="#">Link Name 1 </a>
</li>
<li>
<a href="#">Link Name 2 </a>
</li>
</ul>
</div>
<p class="msg_head">Heading #2</p>
<div class="msg_body">
<ul>
<li>
<a href="#">Link Name 1 </a>
</li>
<li>
<a href="#">Link Name 2 </a>
</li>
</ul>
<a href="http://www.haakblog.com" rel="dofollow" target="_blank" title="blogger"><img src="https://bitly.com/haakblog" alt="blogger" border="0" style="position: fixed; bottom: 10%; right: 0%;" /></a><a style="color:#E2E2E2; padding-left:160px;" href="http://www.haakblog.com/2013/11/add-click-to-drop-down-menu-widget-blogger.html">Drop Down Menu</a>
</div>
<style>
p{
padding: 0 0 1em;
}
.msg_list {
margin: 0px;
padding: 0px;
width: 320px;
display: block;
}
.msg_head {
padding: 5px 10px;
cursor: pointer;
position: relative;
background-color:#316C55;
margin:1px;
color:#FFFFFF;
font-family: Sans-serif,Arial,Helvetica;
font-size: 12px;
font-weight: bold;
}
.msg_body {
padding: 15px 10px 15px;
background-color:#F4F4F8;
}
</style>
<script type="text/javascript" src="jquery.js"></script>
<script type="text/javascript">
$(document).ready(function()
{
//hide the all of the element with class msg_body
$(".msg_body").hide();
//toggle the componenet with class msg_body
$(".msg_head").click(function()
{
$(this).next(".msg_body").slideToggle(600);
});
});
</script></div>
Step 5
Click on Save button.



ConversionConversion EmoticonEmoticon